
わりと寄せ集めの短編集。
「おれは社長だ」と「毎度おおきに」が続きもの。
他に「住み込み可」と「夏のアルバム」もおもしろい。
さっと読めるので、ちょっとだけ本でも読んでリラックスしたいときに良い。
コンビニ人間 ー村田沙耶香 ー文藝春秋
坂の途中の家 ー角田 光代 ー朝日新聞出版

角田光代さんは、ネチャーと粘り着くような感じがつらくて、どちらかというと避けていた。
小説を読んで一番、惹きつけられる体験は「この作家はどうして自分のことをこんなに知っているのだろう」という体験である。
この作品の場合、乳児虐待死亡事件の補充裁判員に選ばれた主人公が被告に自分を投影してしまう。被告と同じく育児の最中であるからだ。ぐずる子供にキレたり、あたったりする自分と被告を重ね合わせて、疑心暗鬼になり、自信を失っていく。
子供を死に追いやってしまう瞬間と寝顔に「ごめんね」と謝る時間の分岐点はどこにあるのか。
被告の心のありように主人公の不安が重なってにじみ、雨雲のようにどんよりと広がっていくので多くの子育て中の女性が 「どうして自分のことを知っているのだろう」と共感するだろう。
孤独感や孤立感は周りに人がいても感じることがある。自分のストレートな感情をぶつけることができる相手がいないのである。小さな子を育てながら、スマートで大人な態度を取り続けることはできないだろう。
三人の子供たちが小さかったころのことを思い出した。私にアレルギーがあるので、免疫力がつくようにと妻は母乳で子供を育てくれた。乳腺炎で39度の熱がでたこともあった。おっぱいマッサージが痛い。チョコレートや生クリームが食べられない。
次男はおっぱいを吸う力が弱かった。長男が熱性けいれんを起こしたので、病院につれていったら「知能の発達に遅れがないか」と聞かれた。「全くない。どちらかというと早い」と答えたときには力が入っていた。子供の成長には、個人差があってしかるべきなのに保健師になになにが遅いと言われると不安を感じた。ちゃんと育つようにとアドバイスをくれているのに、なにか自分に落ち度があると非難されているような気になる。
角田光代、恐るべしである。同時に、妻に感謝したくなった。
ちなみに今日の新聞の一面には、虐待対策に「産後うつ予防へ助成」という記事が載っていた。
陸王 ー池井戸潤 ー集英社
staph(スタフ) ー道尾秀介 ー文藝春秋
擬宝珠のある橋 ー宇江佐真理 ー文藝春秋
帰郷 ー浅田次郎 ー集英社
Xamarin、ザマリン、青空、晴れた空 -Xamarinで次世代mobile版データベースRealmを使う-
こちらのサイトのメロディーとともにお楽しみください。
Realmは、SQLite+ORMに変わるモバイルデータベースです。Realmは、NoSQLデータベース(非リレーショナルデータベース)ですので、オブジェクトを生成して手軽に永続化できます。
現在、RealmはAndroidとiOSに対応しているので、Xamarinで使ってみます。Build Insiderに掲載されているXamarinでSQLiteを使うコンパクトなサンプルと同様なアプリをXamarin.Forms Portableで作成してみます。
まず、Visual StudioでXamarin.Forms Portableなプロジェクトを作成します。

作成したら、NuGetパッケージマネージャで、realmを検索してインストールします。
最初にModelクラスを作ります。グループ名だけを記録するGroup.csです。
using Realms;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace UseRealmApp
{
public class Group : RealmObject
{
[ObjectId]
public string ID { get; set; }
public string Name { get; set; }
}
}
Realmにはいわゆるオートインクリメントな値を振る機能はありませんので、IDもStringにしてGUID値を記録することにします。
次ぎにデータベースを操作するMemoDatabaseクラスを作成します。将来的にGroupクラスだけでなく、メモを記録するクラスなどを追加していくのでMemoDatabaseというクラス名にしました。
GetGroups()メソッドはGroupクラスの全オブジェクトを取得します。GetGroups()メソッドの戻り値をListViewに表示します。GetGroupは指定したIDのオブジェクトを取得します。以降のメソッドについてはソースコードの下に解説を記します。
using Realms;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace UseRealmApp
{
public class MemoDatabase
{
Realm realm;
public MemoDatabase()
{
realm = Realm.GetInstance();
}
public IEnumerable<Group> GetGroups()
{
return realm.All<Group>().ToList();
}
public Group GetGroup(string id)
{
return realm.All<Group>()
.ToList()
.FirstOrDefault(x => x.ID == id);
}
public string SaveGroup(Group group)
{
var newGroup = realm.All<Group>()
.ToList()
.FirstOrDefault(x => x.ID == group.ID);
using (var trans = realm.BeginWrite())
{
if (newGroup == null)
{
newGroup = realm.CreateObject<Group>();
newGroup.ID = Guid.NewGuid().ToString();
}
newGroup.Name = group.Name;
trans.Commit();
}
return newGroup?.ID; // ? Nullable型
}
public string DeleteGroup(string id)
{
var item = realm.All<Group>()
.ToList()
.FirstOrDefault(x => x.ID == id);
if (item == null)
return null;
using (var trans = realm.BeginWrite())
{
realm.Remove(item);
trans.Commit();
}
return id;
}
}
}
SaveGroupメソッドはオブジェクトを保存します。usingでトランザクション処理を囲みます。DeleteGroupメソッドは指定したIDのオブジェクトを削除します。
app.csでページを表示します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace UseRealmApp
{
public class App : Application
{
public App()
{
MainPage = new MyPage();
}
}
class MyPage : ContentPage
{
readonly MemoDatabase _db = new MemoDatabase();
public MyPage()
{
var listView = new ListView
{
ItemsSource = _db.GetGroups(),
ItemTemplate = new DataTemplate(typeof(TextCell))
};
listView.ItemTemplate.SetBinding(TextCell.TextProperty, "Name");
listView.ItemTapped += async (s, a) => {
var group = (Group)a.Item;
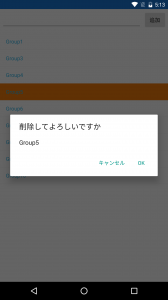
if (await DisplayAlert("削除してよろしいですか", group.Name, "OK", "キャンセル"))
{
_db.DeleteGroup(group.ID); // groupの削除
listView.ItemsSource = _db.GetGroups(); // リストの更新
}
};
var entry = new Entry
{
HorizontalOptions = LayoutOptions.FillAndExpand
};
var buttonAdd = new Button
{
WidthRequest = 60,
Text = "追加"
};
buttonAdd.Clicked += (s, a) => {
if (!String.IsNullOrEmpty(entry.Text))
{ // Entryに文字列が入力されている場合に保存
var group = new Group { Name = entry.Text };
_db.SaveGroup(group);
listView.ItemsSource = _db.GetGroups(); //リストの更新
entry.Text = "";
}
};
Content = new StackLayout
{
Padding = new Thickness(0, Device.OnPlatform(20, 0, 0), 0, 0),
Children = {
new StackLayout {
Padding = 5,
Orientation = StackOrientation.Horizontal,
Children = {entry, buttonAdd}
},
listView
}
};
}
}
}
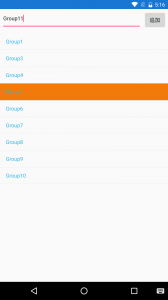
ListViewにはグループ名を一覧表示し、タップしたら削除確認のダイアログを表示します。

Entryにグループ名を入力して追加ボタンをタップしたら、データベースに記録してListViewを更新します。

XamarinでもRealmを簡単に使うことができました。